احتمالا شما نیز زمانیکه وارد حرفه طراحی سایت شدید با دو واژه مهم ui(طراحی رابط کاربری) و ux (طراحی تجربه کاربری) روبرو شدید؛ سپس در اینترنت برای کسب اطلاعات بیشتر سرچ کردید و در نهایت بدون اینکه به صورت کامل با مفهوم این دو آشنا شوید از این مرحله عبور کردید. سوالات فراوانی که در جلسات کاری و آموزشی مطرح شد ما را بر این داشت که در یک مطلب سعی کنیم با زبانی ساده و البته علمی و اصولی این دو مفهوم مهم را شرح دهیم. سعی میکنیم در ابتدا به تعریف ui و ux بپردازیم و سپس تفاوتهای آنها را شرح کنیم.
تعریف ui یا User Interface

ui مخفف عبارت User Interface و به معنای رابط کاربری میباشد. اگر یک وبسایت یا اپلیکیشن زیبایی را دیدهاید که از نوع عناصر آن، چیدمان عناصر و رنگ ها لذت بردهاید احتمال بسیار زیاد یک طراح رابط کاربری خوب در پشت آن بوده است. رابط کاربری همان چیزی است که شما در سایت و اپلیکیشن میبینید. همان دکمههای زیبا و کرو، اسلایدرهای رنگی، هدرها و فوترهای جذاب و…همه و همه کار یک طراح رابط کاربری است.
تعریف ux یا User Experience

ux مخفف عبارت User Experience و به معنای تجربه کاربری است. اگر بعد کار با یک وبسایت یا اپلیکیشن، از نحوه کار با آن احساس خوشحالی و رضایت داشتهاید احتمالا یک طراح تجربه کاربری خوب پشت کار است. هدف یک طراح تجربه کاربری ایجاد حس فوق العاده در کاربر است. تصور کنید میخواهید از یک سایت، غذایی سفارش دهید. وارد سایت که میشوید با تصاویر زیبا و طراحی بسیار عالی روبرو میشوید اما زمانیکه قصد سفارش غذا را دارید با کلی مشکلات مختلف روبرو میشوید که باعث میشود در نهایت بدون انجام هیچ سفارشی از سایت خارج شوید. در اینجا باید از دست طراح تجربه کاربری گلهمند باشید که برخلاف طراحی زیبا، تجربه رضایت بخشی را برای شما خلق نکرده است.
ui زیر مجموعه ux
اگر تاکنون این موضوع را نشنیدهاید پس شاید برای شما نیز جالب باشد. احتمالا تا الان تصور میکردید که این دو بخش از هم جدا هستند. اما اگر با وظایف یک طراح تجربه کاربری آشنا شوید با دیدن بخشی از وظایف او تعجب کنید و این سوال برای شما پیش بیاید که این ها وظایف طراح رابط کاربری است؟! و چرا در این بخش آمده است؟ جواب سوال شما این است که ui زیرمجموعه ux است. وظیفه طراح ux بسیار بزرگتر از چیزی است که به آن میاندیشید!
وظایف ux دیزاینر یا طراح تجربه کاربری
یک طراح تجربه کاربری یا ux دیزاینر باید ترکیبی از چندین دانش و تجربه باشد. باید روانشناسی بداند، رنگ شناسی بداند، محصول را به خوبی بشناسد، کمی گرافیک بلد باشد و…. حتی میتوان گفت باید دانشی از محتوا هم داشته باشد. به طور کلی میتوان فعالیتهای یک طراح تجربه کاربری را شامل چند بخش دانست:
- شناخت مخاطب: یک طراح تجربه کاربری ابتدا باید مخاطب شناس خوبی باشد. به خوبی پرسونای مشتریان خود را بشناسد و در جهت تفکر و علاقه آن ها محصول را طراحی کند.
- تحلیل رقبا: یک طراح تجربه کاربری باید دید خوبی نسبت به رقبا داشته باشد، به خوبی تحلیل کرده باشد و نقاط ضعف و قوت آن ها را در ایجاد تجربه برای کاربر شناسایی کند.
- محتوای معتبر و مناسب: اصلیترین دلیلی که مخاطبان به سمت سایت یا اپلیکیشن شما کشیده میشوند این است که میخواهند از کل یا بخشی از محتوای شما که به کارشان میآید بهرهمند شوند. یک طراح تجربه کاربری باید به این موضوع دقت کند و مراقب این باشد که با یک محتوای نامناسب تجربهای تلخ برای بازدیدکننده رخ ندهد. از طرفی باید محتوایی که ارائه میشود از نظر علمی معتبر باشد وگرنه به اعتبار برند شما آسیب میرساند.
- استفاده آسان: مثالی را در بالا برای شما آوردیم که فردی وارد سایت سفارش غذا میشود اما در نهایت بدون هیچ سفارشی خارج میشود. این داستان بسیاری از سایتها و اپلیکیشنهای ماست. برخی مواقع استفاده از بخشهای مختلف سایت بهقدری سخت میشود که باید دانش دکتری در زمینه برنامهنویسی داشته باشید. به قول نویسنده کتاب طراحی اشیاء روزمره، باید محصول طوری طراحی گردد که یک انسان با سواد بسیار کم نیز بتواند با آن کار کند. از اهمیت این قسمت همین را بگوییم که استیو جابز در طراحی راهنمای استفاده محصولات شرکت اپل تاکید کرده بود که باید یک نوجوان با تحصیلات ابتدایی بتواند با محصول به راحتی کار کند.
- کاربردی بودن: هرچقدر محصول شما (سایت یا اپلیکیشن) زیبا و جذاب باشد اما کاربردی نباشد باز هم بازی را به رقبا خواهید باخت. اینکه وقتی کاربر وارد فروشگاه اینترنتی شما میشود بتواند اطلاعات کامل و جامع در خصوص محصول دریافت کند، قیمت را در زمان درست ببیند، دکمه اضافه کردن به سبد در جای درست به او نمایش داده شود و در نهایت مراحل خرید و پیگیری برای او در دسترستر باشد و همه این مراحل را با تجربهای خوب به پایان برساند، نیاز به یک طراحی تجربه کاربری کاربردی دارد.
- طراحی زیبا: اینجا همانجایی که میگوییم ui زیر مجموعه ux است. یک طراح تجربه کاربری، مشتری را میشناسد، محصول را میشناسد، زبان برند را میشناسد. حالا باید در یک پروپوزال به طراح رابط کاربری بگوید چه نیازهایی دارد. اینجا یک طراح رابط کاربری وارد میشود و با دانش گرافیک و سلیقه خوب خود یک دیزاین زیبا برای سایت و اپلیکیشن شما طراحی میکند.
- در دسترس بودن: حتی بعد از بالا آمدن سایت و اپلیکیشن، کار ux دیزاینر تمام نمیشود و باید مراقب باشد که مخاطبان در هنگام استفاده نیز حس و تجربه خوبی داشته باشند. باید همه چیز در دسترس باشد. اگر هنگام مراجعه به سایت با خطای ۴۰۴ مواجه شود قطعا حس بدی را تجربه خواهد کرد.
حالا که با وظایف طراح تجربه کاربری آشنا شدیم بهتر است کمی هم با وظایف ui دیزاینر یا طراح رابط کاربری نیز آشنا شویم.
وظایف ui دیزاینر یا طراح رابط کاربری:
یک طراح رابط کاربری ابتدا اطلاعاتی از برند و هویت بصری آن کسب میکند. سپس بخشهایی که باید در یک صفحه سایت یا اپلیکیشن قرار گیرد را شناسایی کند. مثلا بداند که در یک صفحه سایت، یک هدر، یک اسلایدر، معرفی شرکت، معرفی محصول و… قرار میگیرد. سپس با علم گرافیک و زیبایی شناسیای که دارد با طراحی المانهای زیبا هریک از این بخشها را طراحی میکند و در کنار هم قرار میدهد. از جمله دیگر وظایف طراح رابط کاربری میتوان به موارد زیر اشاره کرد:
- طراحی رابط کاربری بر اساس شخصیت برند
- طراحی رابط کاربری زیبا بر اساس پرسونای مشتریان
- استفاده از رنگهای جذاب و المانهای مناسب
- استفاده از انیمیشنهای جذاب و مخاطب پسند
- استفاده از جلوههای حرکتی مانند هاور موس بر روی دکمه
طراحی ui و ux چه تفاوتهایی با یکدیگر دارند؟
خیلی افراد به دلیل عدم دانش کافی، طراحی رابط کاربری و طراحی تجربه کاربری را به جای یکدیگر استفاده میکنند. در حالیکه این دو تفاوتهای بسیاری با هم دارند. در بالا مثالهایی زدیم و در ادامه مواردی را خواهیم گفت:
- همانطور که بارها گفته شد ui بخشی از ux است. به عبارتی باید گفت که ui در جهت تامین اهداف ux که همان تجربه لذت بخش برای کاربر است استفاده میشود.
- یک طراح ui نیاز به مفاهیم گرافیک و زیبایی شناسی دارد و از ابزارهای عینی استفاده میکند. در حالیکه یک طراح ux باید با مفاهیم انتزاعی مانند روانشناسی و رفتارشناسی و… آشنایی داشته باشد و به تحلیل رفتارهای کاربر بر اساس اطلاعات مختلفی که گردآوری میشود بپردازد.
- طراح ui به سلیقه خود یک طرح را با المانهای مختلف طراحی میکند، اما یک طراح ux باید به خواست و نیاز کاربران توجه داشته باشد.
دو مثال از تفاوتهای طراحی تجربه کاربری و طراحی رابط کاربری در دنیای واقعی
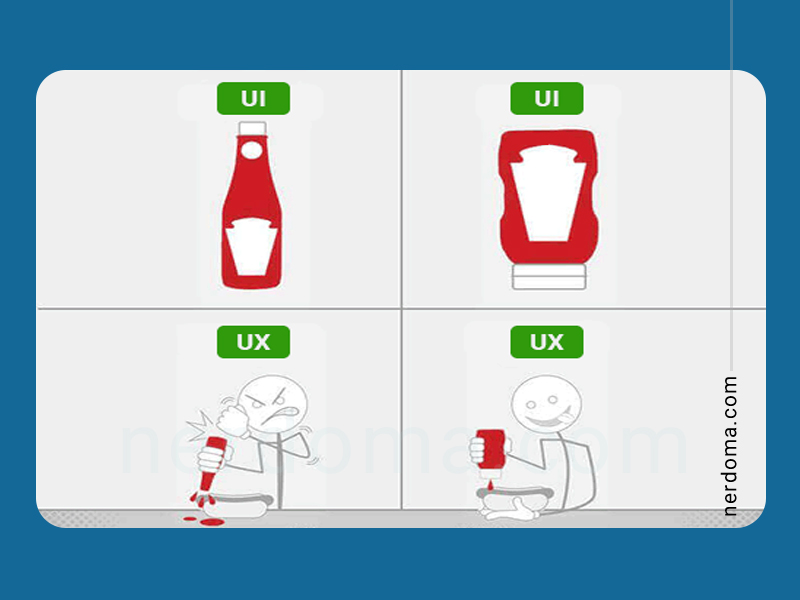
- مثال سسها

در این مثال همانطور که مشاهده میکنید در طراحی این دو محصول تفاوتهای زیادی وجود دارد. حتی متریالهایی که در ساخت (هم محصول و هم پکیج) وجود دارد متفاوت است. در نتیجه دو مخاطب با سلیقههای مختلف آن ها خریداری میکنند. اما در نهایت کدام مشتری رضایت صد درصدی را دارد؟ باید در طراحی سایت و اپلیکیشن نیز به این نکته توجه کرد که مخاطب تا پایان فرآیند کاری خود در پلتفرم ما احساس خشنودی داشته باشد.
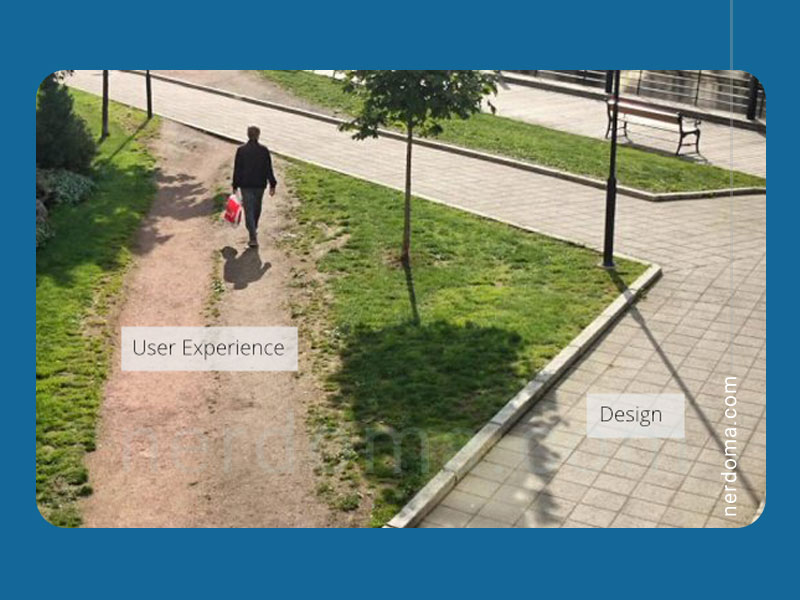
- مثال خیابان

در این تصویر نیز مشاهده میکنید طراح یک مسیر برای مخاطب طراحی کرده اما مخاطب از مسیر دیگری استفاده کرده است. مثال آن در سایت اینگونه میشود که شما میتوانید دکمه نهایی کردن خرید را پس از اضافه کردن محصول به مخاطب نشان دهید و راه دیگر این است که میتوانید به مشتری بگویید ابتدا به صفحه سبد خرید برود و پس از بررسی نهایی خرید خود را نهایی کند. وظیفه طراح تجربه کاربری است که بهترین مسیر برای مشتری را شناسایی کند و به طراح رابط کاربری بگوید این مسیر را به گونهای نمایش دهد که در دسترس مخاطب قرار داشته باشد.
چگونه طراح رابط کاربری یا UID شویم؟
از آنجایی که بحث طراحی رابط کاربری نسبت به تجربه کاربری سادهتر است از این بخش شروع میکنیم. خیلی از طراحان گرافیست احساس میکنند میتوانند یک طراح رابط کاری خوب باشند اما زمانی که وارد عمل میشوند طرحهایشان مورد استقبال طراح تجربه کاربری و دیگران قرار نمیگیرد. شاید یک گرافیست بتواند یک طرح بسیار جذاب و پر رنگ و لعاب برای شما طراحی کند اما ممکن است از نظر برنامه نویسی قابل اجرا نباشد یا از نظر مفاهیم سئو درست نباشد. اینجاست که باید بگوییم طراحی رابط کاربری فرای یک طراحی گرافیک است. برای اینکه بتوانید یک طراح رابط کاربری باشید باید علاوه بر آشنایی با مفاهیم گرافیکی، با مفاهیم برند شناسی آشنا باشید، باید بدانید که برنامه نویسی وب (یا موبایل) چگونه است و مخاطبان یک سایت چه تفاوتهایی با مخاطب یک طرح گرافیکی دارد؟ همچنین با مفاهیمی همانند فونت شناسی نیز آشنایی داشته باشید.
به همین جهت برای سهولت کار ui دیزاینرها ابزارهای متفاوتی ایجاد شده است. نرم افزار adobe xd ، نرم افزار اسکچ sketch و فیگما figma از معروفترین این ابزارها هستند.
چگونه طراح تجربه کاربری یا همان UXD شویم؟
شاید بتوان با دانش گرافیک و بلد بودن چند ابزار و چندین ماه تجربه کاری، یک طراح رابط کاربری شد، اما تبدیل شدن به یک طراح تجربه کاربری هم سختتر است و هم زمانبر تر. البته که باید به عنوان طراح تجربه کاربری دانش ui نیز داشته باشید، اما بخش سخت ماجرا آنجایی که باید بر مفاهیم انتزاعی مانند روانشناسی، مخاطب شناسی و… نیز تسلط داشته باشید. یک ux دیزاینر باید مدیریت و بررسی رفتار کاربر و نحوه تعامل او با محصول را بشناسد، از ابزارهایی مانند پرسشنامه و نظرسنجی و گوگل و پلتفرمهای ارزیابی رفتار استفاده کند، جامعه رقبا را بشناسد و نحوه تعامل آن ها با مشتریان را بشناسد و نقاط ضعف و قوت را تعیین کند، معماری اطلاعات بداند و البته علم مارکتینگ نیز جزء مهم دانش یک طراحی تجربه کاربری است. شاید بتوان با چند ماه یا یکسال کسب دانش و تجربه یک طراح رابط کاربری خوب شد اما برای تبدیل شدن به یک طراح تجربه کاربری باید زمان زیادی را صرف کسب علم و دانش، تجزیه و تحلیل، سعی و خطا و کسب تجربه کنید.
کلام پایانی
در این مطلب تلاش کردیم با زبانی ساده به شما بگوییم یک ui دیزاینر کیست و چه کار میکند و چگونه میتوان به یک طراح رابط کاربری مناسب تبدیل شد. همچنین گفتیم که ux دیزاینر کیست و چه وظایفی برعهده دارد و در مسیر تبدیل شدن به یک طراح تجربه کاربری باید چه مسیری را پیمود. شاید بتوان به طراح تجربه کاربری، مهندس تجربه کاربری نیز گفت؛ به جهت فعالیتهایی که در مسیر دارد. شما نیز اگر تجربه ای در هریک از این دو زمینه دارید در کامنتها به ما بگویید که اولا برای سایت یا اپلیکیشن طراحی رابط یا تجربه کاربری انجام دادهاید؟ و دوما در مسیر طراحی با چه چالشهایی روبرو بودهاید؟ تا افرادی که میخواهند وارد این حوزه شوند از تجربیات شما استفاده کنند.